1.WordPress(ワードプレス)とは
こんにちは、ビジップ株式会社の三角です。
突然ですが、皆さんはWordPress(ワードプレス)というCMSをご存知ですか?
WordPress(ワードプレス)では、情報を発信できるブログ・ウェブサイト・ECサイトを開設することが出来ます!
リリースから10年が経った今でも、世界中のウェブ制作のプロから初心者まで使われている人気のソフトウェアです。
WordPress(ワードプレス)を使用するメリットは以下の6つです。
- 無料で簡単にホームページが作成できる
- 広告が入らない
- コンテンツ更新が簡単
- 機能やプラグインが豊富で、数多くあるデザインの中からお気に入りのものが選べる
- SEOに強い
- 管理や引継ぎが楽
ここで、WordPress(ワードプレス)で作成されているページを紹介します。
【WEBメディア】ふるさとメディアラボ

【WEBサイト】PORTO3316

本記事では、皆さんがWordPress(ワードプレス)を使用して、ブロガーやライターのように情報発信できるよう、WordPress(ワードプレス)の使い方を紹介していきます。
【ここで注意!】
WordPress(ワードプレス)をインストールする前にこちらをご覧ください。
■ WordPressを導入する前に準備しておくもの
準備が完了したら、WordPress(ワードプレス)をインストールします。
■WordPressをパソコンにインストールする方法
2.記事の作成について
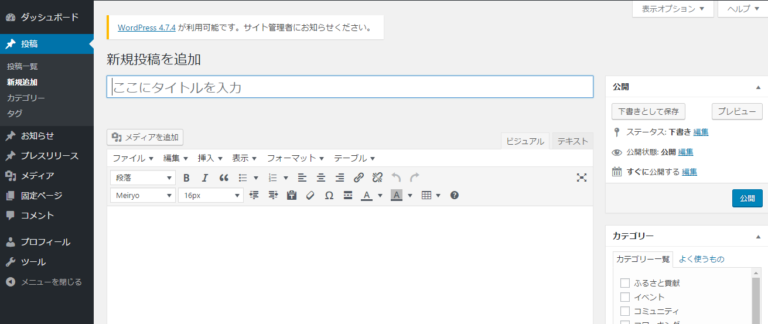
ログイン後の画面左にある、「投稿」→「新規投稿を追加」から、記事を書くことができます。
「新規投稿を追加」を選択すると記事の編集画面が表示され、編集画面上部にある、青い線で囲まれた空欄に、記事のタイトルを記入します。
記事の編集中によく使う機能
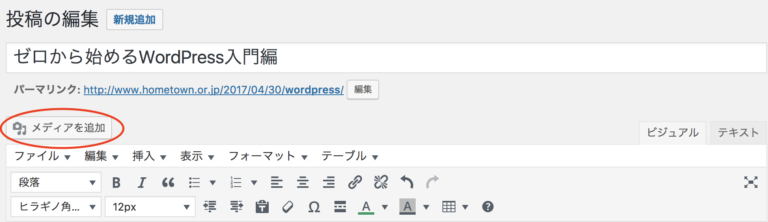
■メディアを追加
「メディアを追加」では、記事に使用する画像を本文中に追加することができます。
「メディアを追加」から「ファイルをアップロード」を選び、挿入する画像をアップロードします。
その後、「メディアライブラリ」から挿入する画像を選択し、「投稿に挿入」をクリックします。
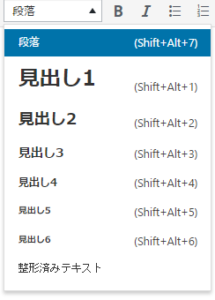
■段落

「段落」を選択すると、段落、見出し1、見出し2などが表示されます。
見出しは記事を見やすくするために重要なので、できるだけ短く書き、なおかつ、記事に興味を持ってもらえるような言葉をチョイスしましょう。
■ツール
| B(ボールド) | 文字を太字にする |
| I(イタリック) | 文字を斜めにする |
| 番号無しリスト | 番号を振らないリスト |
| 番号有りリスト | 1から番号を振っていくリスト |
| 引用 | 記事やサイトの引用文 |
| 左(真ん中、右)寄せ | 本文を左(真ん中、右)に寄せる |
| リンクの挿入 | リンクの挿入・消去 |
| 続きタグ | 本文中に「続きを読む」を挿入 |
| ツールバー切り替え | 特殊な文字など |
番号無しリスト、番号有りリスト、引用、リンクの挿入は、下記のように表示されます。
特に、リンクの挿入は注意が必要なので、確認しておいてください。
・番号無しリスト
・番号付きリスト
・引用

他人の文章を自分の文中に取り入れることで、自分の伝えたいことを強調する方法です。
・リンクの挿入
WordPress(ワードプレス)の場合、本文中にリンク先のURLをそのまま入力しただけでは、公開後のリンクをクリックしても機能しません。
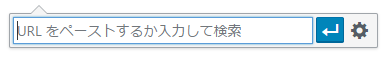
「リンクの挿入・編集」![]() を押すと、以下の表示が出てくるので
を押すと、以下の表示が出てくるので

青い線で囲まれた空欄(「URLをペーストするか入力して検索」)にリンク先のURLを入力し、青いボタン(![]() )をクリックすると完了です。
)をクリックすると完了です。

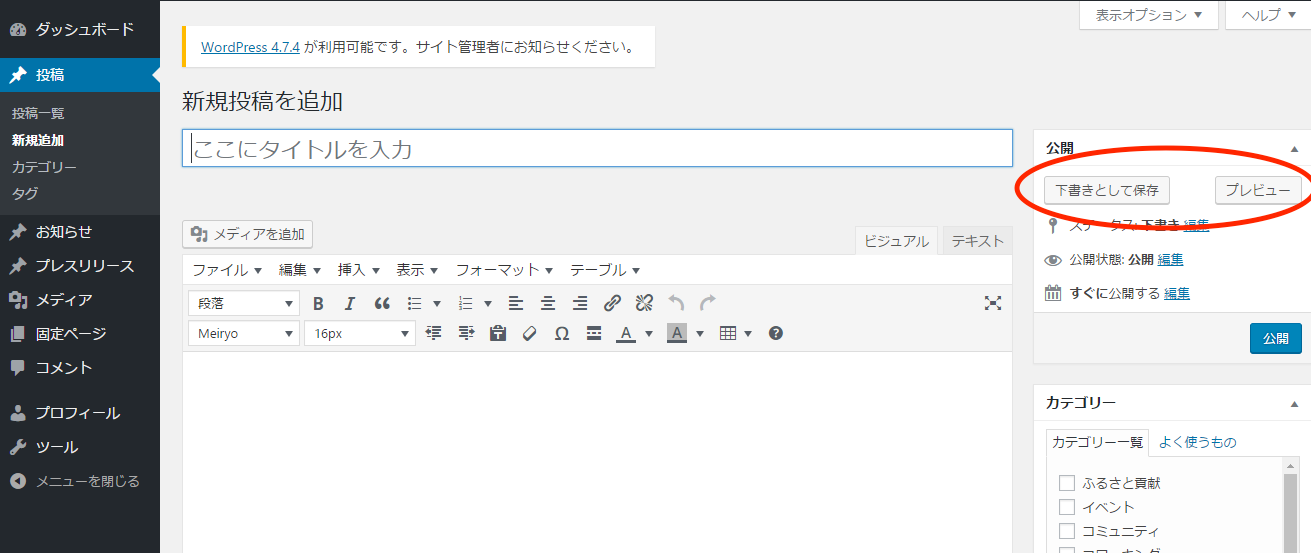
「下書きとして保存」で書いた記事をこまめに保存し、「プレビュー」で、WEBサイト上でどのように表示されているのかチェックしましょう。
以上が、記事を編集する上で理解しておかなければならない機能になります。
3.最後に
ゼロから始めるに辺り、「WordPressについて」「準備するもの」「インストール方法」「編集について」説明しました。
今回ご紹介した機能以外にも、まだまだたくさんの機能があります。
使えば使うほど機能に慣れてくるので、どんどん使いましょう!文章も、書かなければ上達しません!
この機会に、紹介した機能使用して是非、WordPress(ワードプレス)に触れてみましょう。
◆こちらの記事も合わせて読みたい!
◆この連載を全部読みたい!
(記事がアップされ次第、追記します。)